使用数据表格¶
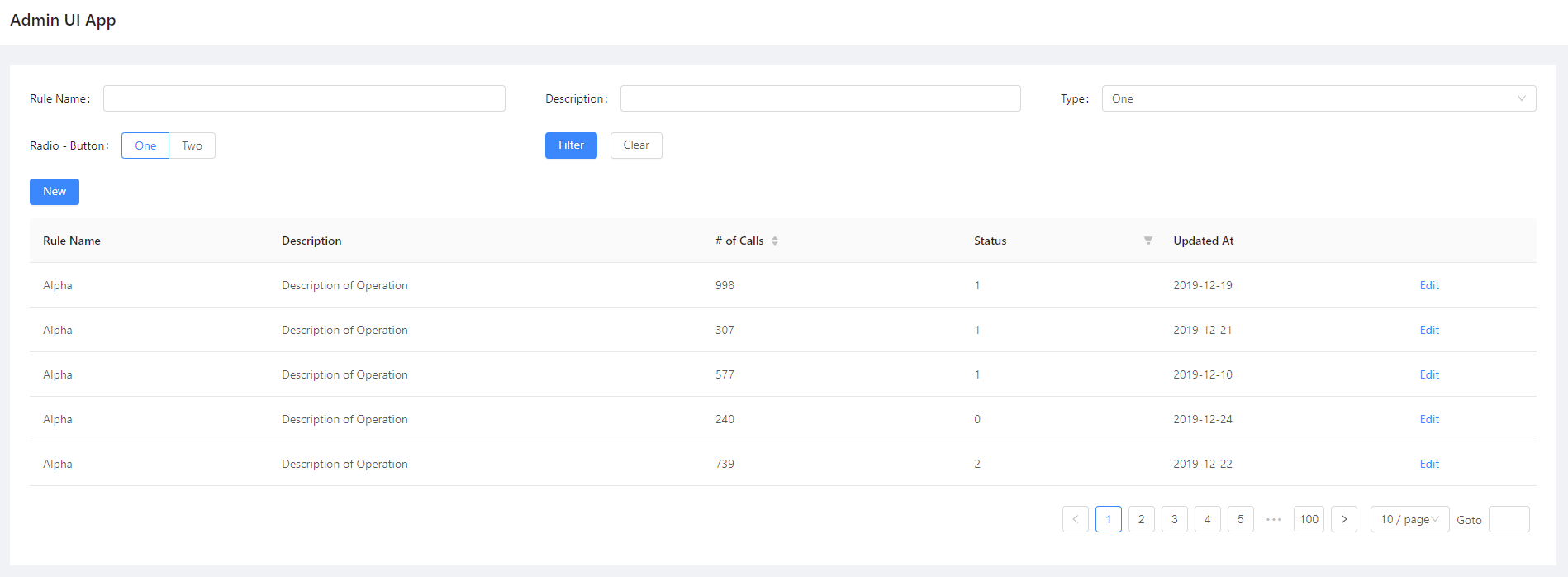
表格页面看起来这样:
@app.page('/', 'Table')
def table_page():
return [
Card(content = [
DataTable("Example Table", columns=table_columns,
data=TableResult(table_data))])
]

使用 DataTable 类来构造一个用来展示数据的表:
-
class
adminui.DataTable(title='', columns=[], data=[], row_actions=[], table_actions=[], filter_form=None, on_data=None, size='default', scroll_x=None, scroll_y=None, id=None)¶ 将数据表插入页面
参数: - title – 表的标题
- columns –
a list-of-dictionaries as column definition. e.g.: [ {‘title’: ‘Rule Name’, ‘dataIndex’: ‘name’}, …other columns] [ {‘title’: ‘Rule Name’, ‘dataIndex’: ‘name’, ‘sorter’: True, ‘filterOptions’: [‘abc’, ‘def’]}, …other columns] for each column,
title: the column title dataIndex: its key for the TableResult data dictionary (optional) sorter: (True/False) the column is sortable (optional) filterOptions: ([strings]) a list of options shown as filters (optional) linkTo: display the data as a link to another field of the dataIndex specified (optional) status: dataIndex of another column, shown as the status badge fo the data. The value of the other column must be one from success | processing | default | error | warning - data – TableResult对象,作为表的初始数据
- row_actions – TableRowAction对象的列表,在表的每一行中展示链接等用户操作。如果您不需要任何操作,将其留空
- table_actions – 显示在表顶部的页面元素的列表。如”新建”按钮等。
- on_data – a callback function that returns a TableResult object if the user turns a page. an argument will be passed as {‘current_page’:…, ‘page_size’:…, ‘sorter’: {sorted_column_data_index}_{ascend|decsend}} Leave it None if you’re sure there is only one page of data.
- size – size of the table (default | middle | small)
为表准备数据¶
DataTable 需要提供columns(列的定义)和data(表格数据)。columns字段中所需的数据如下所示:
table_columns = [
{'title': 'Rule Name', 'dataIndex': 'name'},
{'title': 'Description', 'dataIndex': 'desc'},
{'title': '# of Calls', 'dataIndex': 'callNo'},
{'title': 'Status', 'dataIndex': 'status'},
{'title': 'Updated At', 'dataIndex': 'updatedAt'}
]
每列为字典,带有 title 和 dataIndex 。 dataIndex 将用作提供的表行数据的键:
table_data = [
"callNo": 76,
"desc": "Description of Operation",
"id": 0,
"name": "Alpha",
"status": 3,
"updatedAt": "2019-12-13"
},
... other rows
]
table_data 接受一个 TableResult 对象:
DataTable("Example Table", columns=table_columns,
data=TableResult(table_data))
TableResult 在分页时也有用
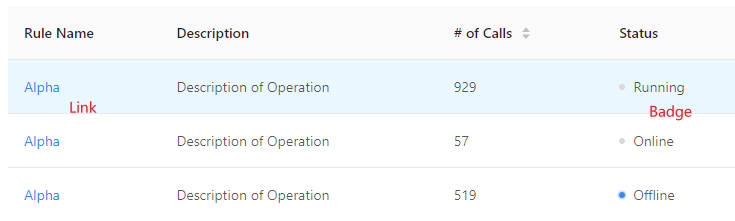
Render a column as a link¶

If you want a column in the table shown as a link, set the column definition as:
{'title': 'Rule Name', 'dataIndex': 'name', 'linkTo': 'link'},
Then the column’s title will be shown as a link, linking to data field
with key link
Render a column as a badge¶
To render badges on columns, define the column as:
{'title': 'Rule Name', 'dataIndex': 'name', 'status': 'badgeStatus'},
Whereas badgeStatus in the example is the dataIndex of another column,
whose value takes from success | processing | default | error | warning,
which will be the appearance of the badge.
分页¶
如果表有多页数据,并且只能在每页中显示一部分数据(例如,展示从数据库读取的记录),则需要分页。
需要做两件事:
首先,在``TableResult``中提供记录总数、当前页面编号和每页数据条目数。这样系统知道如何展示分页按钮:
DataTable("Example Table", columns=table_columns,
data=TableResult(table_data, 1000), on_data=on_page)
-
class
adminui.TableResult(data=[], total=None, current_page=1, page_size=10)¶ 数据表的”data”属性使用的数据,或在分页请求时返回
参数: - data – 用作表数据的列表,每个元素是一个字典。例如: [ {id: 1, name: ‘Alice’, ‘_actions’: [‘view’, ‘edit’], … 更多列} …更多信息行] 。这里id是必要的,”_actions”字段展示了用户可以在这行做什么操作。如果没有_actions,则将展示所有定义的操作;如果_actions为空列表,则用户无法对此行做操作。
- total – 所有记录的总数。如果大于 len(data),则显示分页条。
- current_page – 记录的当前页面,因此前端将知道要突出显示的页面
- page_size – 一页中有多少条记录。
其次,为 DataTable 提供 on_data 回调函数,以便在用户翻页时加载数据:
def on_page(args):
records = (... load records somewhere from the database,
with args['current_page'] and args['page_size'])
return TableResult(mock_table_data(5), 1000, args['current_page'])
这样,就完成了一个提供多页数据的表。
每行的操作链接¶
您还可以向每行添加操作链接,这样用户可以在每行做一些操作。例如,对于显示“文章”的表,用户可以“编辑”每一篇文章。
此时,将 row_actions 参数设为拥有 TableRowAction 的列表:
DataTable("Example Table", columns=table_columns,
data=TableResult(table_data)
row_actions=[
TableRowAction('edit', 'Edit', on_click=on_edit),
TableRowAction('edit', icon='edit', on_click=on_edit), # use icons
])
-
class
adminui.TableRowAction(id, title='', on_click=None, icon=None)¶ 表示表每行中显示的操作链接
参数: - id – 操作的 ID,用于表结果数据的”_actions”字段。
- title – 操作链接的标题
- on_click – 当用户单击链接时调用的回调函数。数据行(字典)将作为函数的参数传递
在这种情况下,表每行的右侧将显示一个”Edit”链接。如果用户单击其中一个函数,则传递的函数”on_edit”将调用:
def on_edit(record):
...do something with the table record
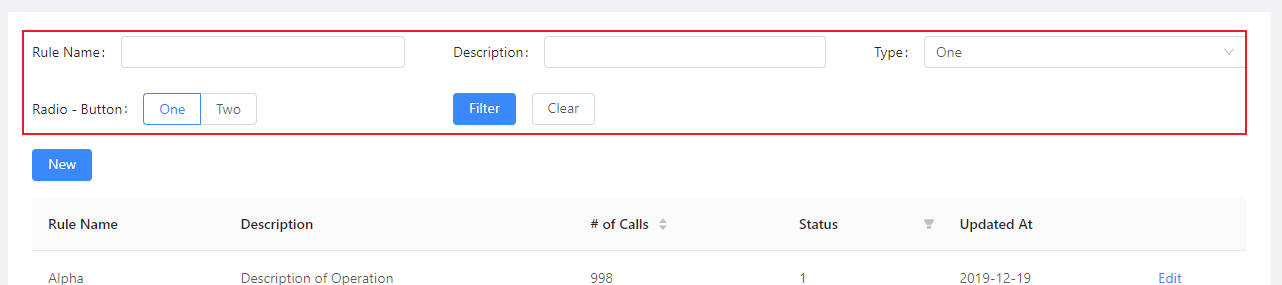
Use Filter Forms¶

You may add a filter form, to let users search in your table.
Each time the user submits the form or switch pages, values in the form will be passed
along to the on_data callback.
To add filter form, set filter_form field in DataTable element:
DataTable("Example Table", columns=..., data=..., on_data=on_page,
filter_form=FilterForm([
TextField('Rule Name'),
TextField('Description'),
SelectBox('Type', data=['One', 'Two', 'Three'], placeholder="Select One"),
RadioGroup('Radio - Button', data=[['One', 1], ['Two', 2]], format='button'),
], submit_text='Filter', reset_text='Clear'),
row_actions=[...],
table_actions=[...])
Note that you can change the text on submit button and reset button, using
submit_text and reset_text field.
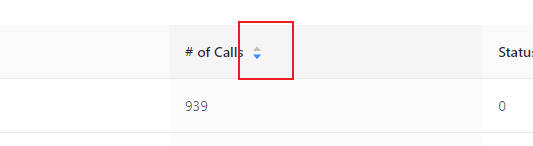
Sortable and Filterable Columns¶

To make table column sortable, set sorter=True to the column definition:
table_columns = [
{'title': '# of Calls', 'dataIndex': 'callNo', 'sorter': True},
...
]
Then, when the user click on the header of the column, on_data callback will
receive an additional sorter argument like:
sorter: "callNo_descend"
Separated by underscore, the first part is the dataIndex field,
the second part is descend or ascend according the current sorting status.

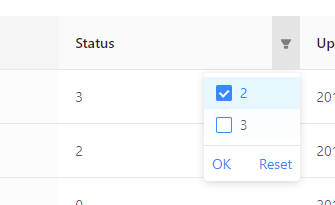
To make a table column filterable, set filters on the column definition like:
{'title': 'Status', 'dataIndex': 'status', 'filters': [{'text': 2, 'value': 2}, {'text': 3, 'value': 3}]},
Then the column will be filterable. When the user filters some columns, on_data
will receive arguments like:
filters: {status: "3,2"}
where the key will be the filtered column’s data index, and the value will be the filtered values, separated by commas.
Change the height of rows¶
pass size to DataTable will allow you to change the row height.
You may choose from 'default' | 'middle' | 'small':
DataTable(..., size='small')
Scroll X for the table¶
setting the scroll_x and scroll_y attributes for DataTable,
will let scroll bar show up when the table is too long. Useful
for tables with many columns or rows:
DataTable(..., scroll_x=1000)
此处列出了表的完整示例https://github.com/bigeyex/python-adminui/blob/master/python/example_table.py